已經有了電腦版網站,企業為什麼還要另外製作手機版呢?事實上 — 適用於行動版的網站,才是線上營收的決勝關鍵。
早期的使用者主要透過家用電腦或筆記型電腦瀏覽網頁。也因此工程師在製作網頁時,多以電腦螢幕大小作為預設規格。
然而隨著智慧型手機與平板電腦的普及,僅有電腦版面的傳統網頁早已不符合市場需求:
1. 使用者體驗差:比例扭曲、加載速度慢
電腦版網頁在手機上經過縮放後,往往會有比例扭曲的問題 ── 頁面太長、圖片過大、字體過小;另一方面,由於電腦的資料處理能力優於手機,若無特別使用刪減過資料量的手機版網頁,以手機直接加載電腦版網頁的速度會非常慢。
五成以上的受訪者表示 ── 當行動網站使用不便時,他們將不願意進一步使用該公司的產品或服務。

2. 上千億的行動網路市場
2016 年的全球手機覆蓋率已逼近 91%,其中高達四分之一的用戶僅使用智慧型手機造訪網站。透過行動網路,消費者將不受時空限制、能隨時隨地的進行交易;企業也更容易達到營收成長與品牌經營的目標。
事實上,許多開發中國家與鄉下地區常因為網絡基礎建設欠缺,家戶中並沒有電腦,登入網路的設備以智慧型手機為主。當台灣電商喊著進軍東南亞的口號時,行動版網站的重要性甚至大於電腦版。
綜合上述兩點,為了讓使用者擁有更佳體驗,藉以增加流量和普及率,我們勢必得採用能和手機螢幕規格相應的網站版面。
下述將介紹三種常見的螢幕優化方案,何者最適合您的產品或服務性質:
一、APP 應用程式
二、行動版網站: 又分成「手機版網站」與「響應式網站」(Responsive Web Design, RWD)
一、APP 應用程式
APP 一開始就是專門為手機而設計,能帶來最優異的使用者體驗。 如果您想要:
1. 效能最強:對行動裝置的支援度最佳。
2. 硬體功能:能使用手機內部硬體,包括相機、定位、動作感知元件 (陀螺儀)。
3. 使用頻繁:擁有推播、通知等功能,使用頻率高,適用於媒體、遊戲或購物平台。
4. 離線操作:可離線操作,加載不受網速限制。
5. 互動介面:較為複雜的 UI 設計與特製圖示。
然而,手機 APP 也有著下列缺點:
1. 成本高:製作測試成本高。
2. 無法跨平台:須針對 iOS 和 Android 系統開發不同版本。
3. 開發上架時間冗長:上架到軟體商店的審核冗長耗時。
4. 主動下載麻煩:須下載才能使用,占用手機空間。
5. 只能用 APP 商城搜尋:無法以網頁搜尋,不利 SEO。

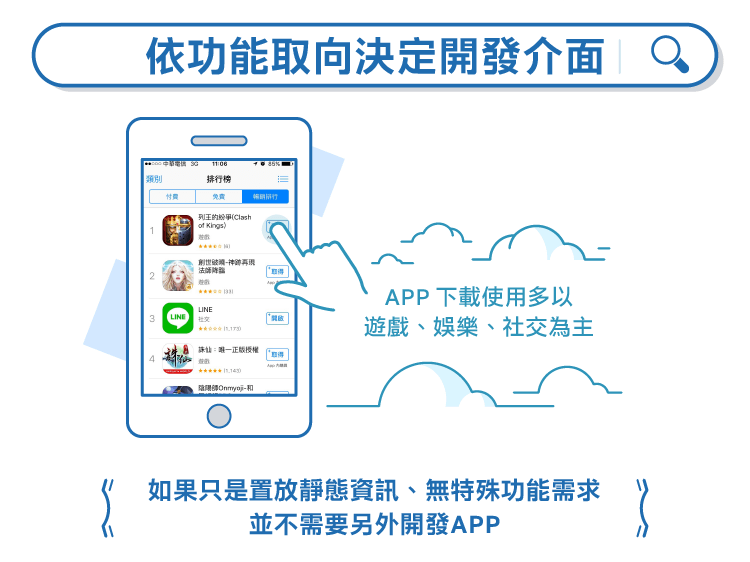
事實上,APP 要求使用者主動在 APP Store 或 Google Play 等 APP 商城搜尋並下載程式、維持長時間不刪除且定期更新,整體門檻可以說相當高。
從下載排行榜上可得知,用戶對於 APP 的需求多以遊戲、娛樂 (免費影片或音樂)、社交 (LINE、Facebook、Instagram) 為主。

因此單看下載次數並不準確。企業應考量:「怎樣的 APP 會讓消費者想長期留在手機裡?」如果只是要在網頁上置放公司、產品介紹等靜態資訊、無特殊功能需求的情況下,並不需要另外開發 APP。
分析完了 APP 與網站的差異後,讓我們來看看兩種針對手機網站的開發方式。
二、行動網站
(1) 手機版網站
專門為手機設計的網頁介面,例如 Facebook 就有一個手機專用的網域 — m.facebook.com 來顯示手機版網站。
手機版網站的做法是一次製作兩個網站 ── 電腦版與手機版各一個,因此網域名稱會不一樣 ( facebook.com 和 m.facebook.com 是兩個不同網站)。當網站偵測到電腦時、會自動跳出電腦版網站;偵測到手機則跳出手機版。
這種方式的優點是簡潔明瞭,不會一口氣下載整個網站的圖片來加重手機網路負擔,特別針對手機設計的介面也較容易閱讀。
但缺點也很明顯:
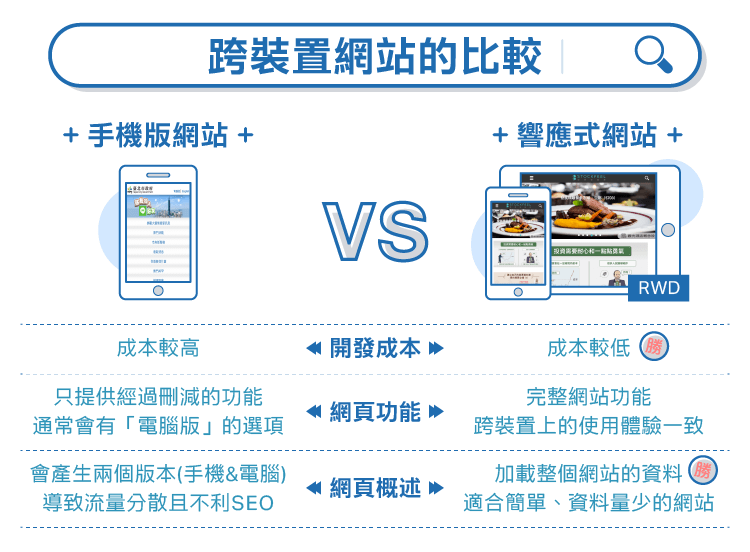
1. 開發成本較高:得一次開發兩種版本的網站。
2. 無法提供完整功能:手機版網站並不提供完整的網站資料,而是經過刪減的功能、文字和圖片。因此通常還會提供一個「返回電腦版」的選項 ── 如圖示的台北市政府網站。
3. 分散流量:使用手機的消費者和使用電腦的消費者會連到兩個不同的網站,流量無法集中在同一個網站中,不利搜尋引擎優化 ( SEO )。
不但使用體驗不一致 ( 許多使用者會想按回「電腦版」)、兩個不同的網站分散流量,難道針對每一款不同的行動裝置 ( 平板、大小不一的手機尺寸 ) 都要特地設計一個新的網站嗎?

因應而生的響應式網站,就是為了更好的改良這個問題。
(2) 響應式網站 (Responsive Web Design, RWD)
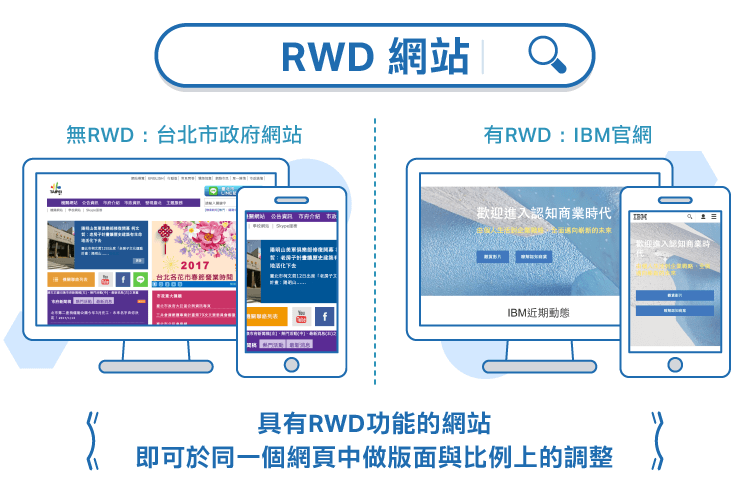
除了傳統的 APP 與手機版網頁,「響應式網站」( Responsive Web Design )是近兩年來最熱門的行動版網站開發趨勢。相較於手機版網站是製作兩個不同版本網站,RWD 網站的特色是:讓同一個網站能自動依據偵測到的螢幕大小調整圖片比例。
想知道一個網站究竟是採用手機版還是 RWD 嗎?用你的電腦就可以測試了!
以臺北市政府和 IBM 的網站為例,用電腦點開網站後,將瀏覽器視窗慢慢地壓縮到手機的大小:
將電腦版網站的瀏覽器視窗逐漸縮小壓扁後,我們可以看到臺北市政府的網站文字和圖片並不會依據視窗大小調整比例;IBM的網站則會自動縮圖並重新排版。

RWD 網站的優點如下:
1. 開發成本低:不用針對不同裝置開發數個以上的網站,同一個網站可自動依據螢幕大小調整版面比例。
2. 提供完整網站功能:電腦版頁面和手機版的內容相同,使用者體驗一致。
3. 佈署速度快: 在單一程式碼上即可運行。
缺點則包括:
1. 運行速度慢:不像手機版能依據手機性能、下載部分資料即可;RWD 加載整個網站的資料。適合頁面簡單、資料量少的網站;不適用過於複雜的頁面。
2. 網站須重新製作:RWD 依照比例調整的功能,必須從頭製作起一個全新的網站。若原先已擁有了電腦版網站,可在需要手機版時另外製作一個網站。因此許多的政府網站因為已有了一個舊版的網站,若將網站整個打掉重練、做一個全新的網站得耗費蠻多時間精力,如此不如另外做一個手機版網站方便。

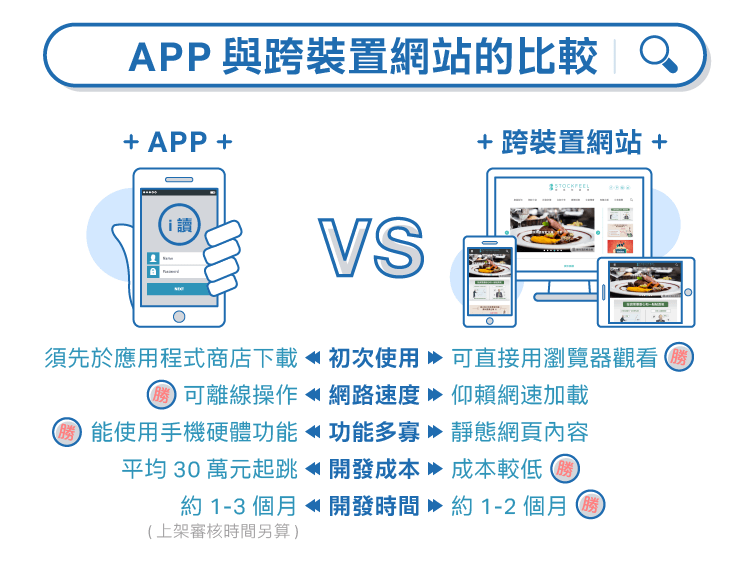
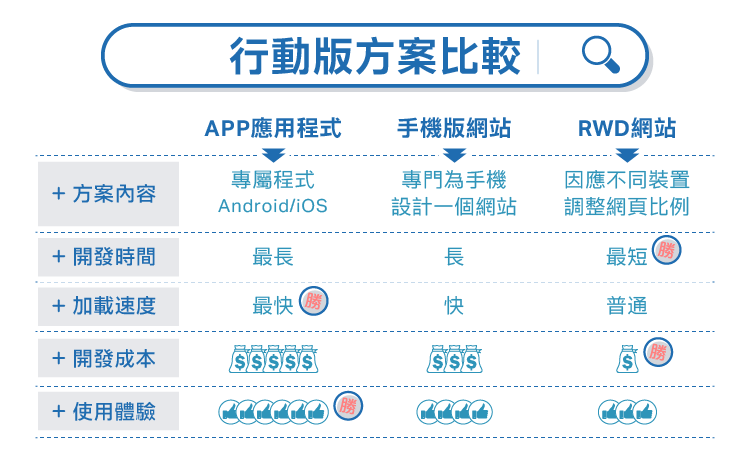
下表為您整理了「APP 應用程式」、「手機版網站」和「RWD 網站」三者差異。企業在經營線上商業模式時,到底應採用何者呢?

首先,企業主必須確認希望在網站上所提供的服務:
- 結合手機硬體功能,如拍照、定位:APP。
- 單純的產品簡介:RWD 網站。
- 原網站有複雜的介面設計或大張圖片、手機跑不動:手機版網站。
事實上也不一定要只做 APP、或只做手機版網站。衡量預算和需求,兩版方案都製作同樣是個選擇——依據行動方案提供商 91 APP的研究表示,官網能夠廣泛接觸新客群;然而 APP無論是回訪率、停留時間、訂單轉換率都是官網 3 倍,因此適合經營熟客。
經由官網能培養更多新的粉絲、藉以帶動 APP 下載量,比起單純僅採用「手機版網站」或「APP」,「手機網站+APP」或許是個更好的選擇。據 91 APP 宣稱:「APP 下載幅度是未有官網前的 2 倍。」
經過了上述的介紹,希望您對企業在營行動商機的方法有了更多的瞭解。本次的網路行銷專題系列就到此告一個段落,配合使用者需求、預算金額、開發日程、公關銷售等規劃以找到最適切的線上品牌營銷辦法,方為經營上策。
感謝您的收看,讓我們下次再見。
【延伸閱讀】





全球CMOS影像感測器的領導廠商.png)