前言:本篇文為設計應用專題系列的第三篇文,推薦閱讀順序為【從觀察、定義到解決問題 改變世界的設計】與【設計與視覺效果的決定性因子:字型學奧義】兩篇文。然而讀者仍可以直接閱讀下列文章不會妨礙。
註:UI: User Interface, 使用者介面。UX: User Experience, 使用者體驗。
說到網頁設計,你不可不知扁平化設計(Flat Design)。從2014年開始,扁平化設計趨勢逐漸蔓燒到了所有的網頁、系統與裝置介面,眼前所及之處無不是扁平化風格,形成新一代介面設計的熱潮。
知名的網頁設計評分網站「AWWWARDS」為網頁設計界奧斯卡般的存在,上面集結了全球各地的頂尖設計師、每年為傑出網頁頒發獎項,也可以說是網頁流行趨勢最重要的觀察指標。掃視一下,可以發現該平台上的得獎網站均以扁平化風格為大宗,甚至連AWWWWARDS自己也是採用扁平化設計。
更甚地,在2015-2016年的兩年間,許多大廠的商標形象在一夕間似乎也天翻地覆了起來。
YouTube、ebay、Spotify、Twitter等眾多科技公司無不換上了嶄新的商標。大型車廠如奧迪和BMW對其LOGO進行最大幅度的一次調整,然而有評論認為看起來奢華感全失。為什麼廠商們要做這樣的改變?

這股扁平化的浪潮究竟是怎麼回事、又是從何時開始的呢?你相信,各行業的設計趨勢與消費者品味的轉變、很大一部分原因是受到科技進展的影響嗎?
今天我們就來聊聊扁平化設計的過去、現在與未來,並討論科技是如何影響你我今日眼前所見的每一景每一物。
什麼是扁平化設計?
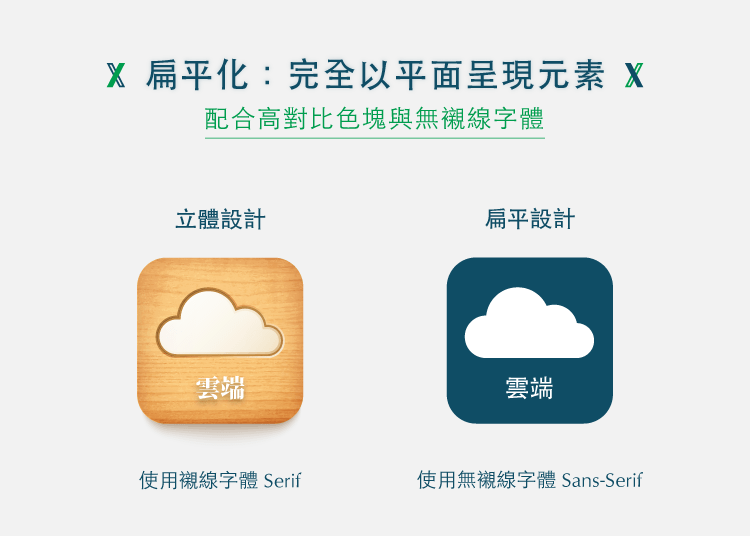
扁平化設計去除浮雕、陰影、漸層等3D立體感,完全以平面來呈現視覺元素;通常以對比度高的色塊、搭配無襯線字體,呈現乾淨簡約的風格。

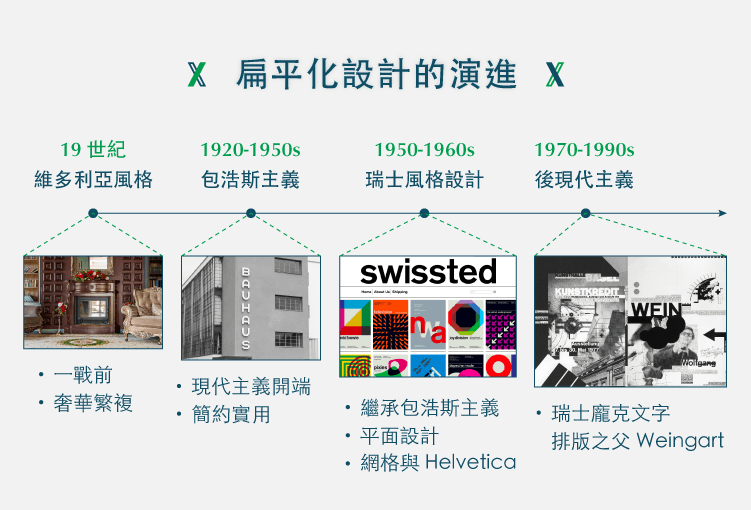
最早的扁平化設計可以追溯到二十世紀初。1920年代時,第一次世界大戰方結束、百廢待興,人們開始對於原先流行的維多利亞風格(Victorian Style)感到厭倦——奢華、繁複而不實。

德國建築設計師Walter Gropius因而在德國威瑪成立包浩斯(Bauhaus)藝術學院,強調簡約實用的功能導向,認為設計的目的是人而不是產品、且須遵循自然客觀的法則。

包浩斯學派的知名主張包括:「形隨功能」(form follows function),設計須讓人一看就知道其功能;「忠於質材」(Truth to materials),不去扭曲、盡可能呈現該素材的特性。
最重要的一點莫過於 ──「少即是多」(less is more),去除所有的干擾和裝飾。這說法看起來似乎很眼熟?一項好設計與好的設計理念均能歷久不衰,無論是蘋果(Apple, AAPL-US)的首席設計師Jonathan Ive、還是今日流行的扁平化設計,仍皆遵從著這樣的準則。
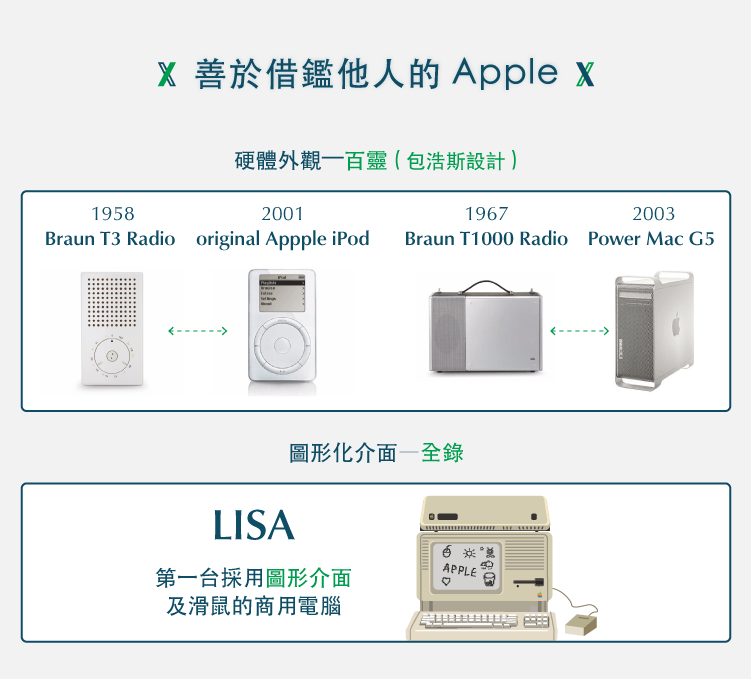
包浩斯主義成了現代建築的發端,更大幅度推動了工業設計的發展、促使現代設計轉向理性科學;德國電器品牌百靈(Braun)的設計風格由經過了包浩斯主義的洗禮,旗下家電具備了實用、極簡又唯美的特性。
賈伯斯的設計繆思便是很大程度地「借鑑」了百靈、奠定了早期Apple的產品設計。

(Mac圖形介面抄全錄、工業設計抄百靈、智慧型手機和App Store抄Nokia,然後整在一起賣的嚇嚇叫,只能說賈伯斯的抄襲再包裝技能是科技史上數一數二猛的人了。)
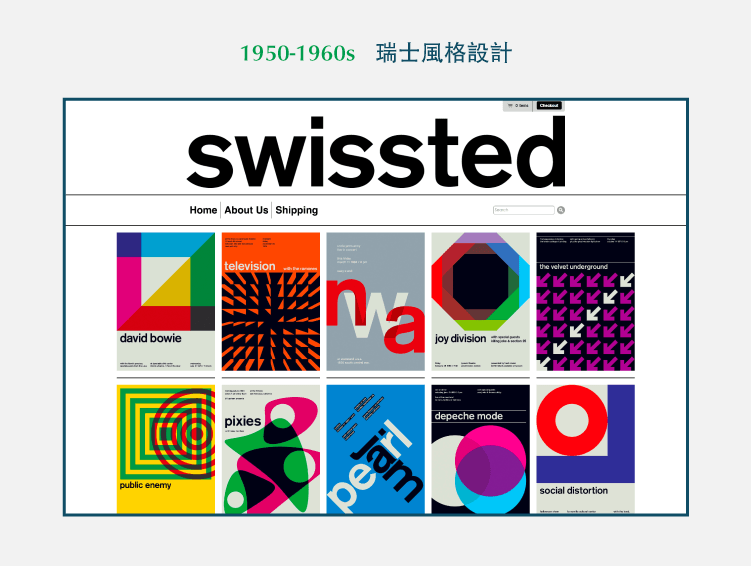
後來這股風潮從德國一路延燒到瑞士,1950年代時成為瑞士風格(Swiss Style)、又稱國際字體風格(International Typographic Style)。相較包浩斯主義以建築、傢俱、藝術品為主體,瑞士風格將包浩斯主義以「平面設計」的形式發揚光大。

1947年,瑞士鐘錶商摩凡陀(Movado)邀請包浩斯學派藝術家Horwitt設計一款錶面上毫無數字的黑底錶盤,推出後隨即引發前所未有的熱烈迴響,被譽為「表現包浩斯風格最純凈的作品之一」。該錶如今被收藏在紐約現代藝術博物館,摩凡陀後續根據此錶設計所推出的博物館系列錶(Museum Watch)也成為旗下歷久不衰的熱賣錶款。
1957年,瑞士平面設計師Miedinger和Hoffmann發布了一款稱為「Helvetica」的無襯線字體。按照現代主義的觀點,字體應該「像一個透明的容器一樣」,使讀者在閱讀時能專注於文字所表達的內容,而不會關注文字本身所使用的字體。瑞士風格的平面設計多採用無襯線字體即因此而來。Helvetica是眾多無襯線字體中、最能完美地符合這點的字體,因而在推出後一炮而紅,至今為全世界商標設計運用最為廣泛的一款字體。
瑞士風格設計與包浩斯主義同樣強調理性及功能性,在印刷品中大量運用網格與無襯線字體、注重頁面配置結構與內容呈現。
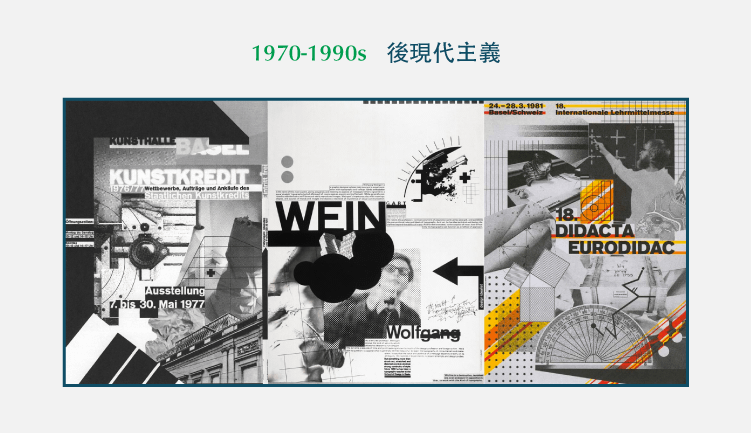
不過當包浩斯主義與瑞士風格設計發展到一定程度後,也開始走向衰頹:人們批評此種設計太過強調嚴謹,久而久之陷入了保守乏味的窠臼。1970年代後,出現了反現代主義的「後現代風格」,領軍人物Wolfgang Weingart打破了瑞士字體設計中嚴格的直角標準, 對字體和排版進行切割、重構,並運用圖形的重疊產生強烈的立體效果,使版面最終充滿了跳脫的活力。

這種排版不修邊幅、任由髒污溢出網格,具備了奇幻搞怪的視覺風格,開創了嶄新的版面設計方式,顯然與瑞士設計高度理性的風格大為迥異。 Wolfgang Weingart也因此被譽為「瑞士龐克字文排版之父」。
讓我們重新回顧一下扁平化設計的前身 ──一次世界大戰後,崇尚樸素簡約的包浩斯主義崛起、成為現代主義的濫觴;包浩斯主義隨後流行至瑞士、以平面設計的形式被發揚光大。然而物極必反,當人們厭倦了理性嚴謹的瑞士風格設計後,以Weingart為首的一群設計師引領了一場對抗瑞士版面設計的後現代主義革命。

咦,但為什麼扁平化設計在歷經了這麼久的衰頹後,又成為今日使用者介面設計的大勢風潮呢? 接下來,就讓我們來討論一個在UI設計界爭辯了很長一段時間的議題 ──究竟要「擬真化」?還是「扁平化」?
Apple—擬真化設計(Skeuomorphism)
1979年12月,賈伯斯在全錄公司(Xerox)的邀請下,前往全錄的研究中心參觀。過程中,全錄展示了他們研發的圖形使用介面(GUI)和滑鼠,使用者不再需要輸入文字指令、直接透過螢幕上的圖示就能和電腦互動。
只是當時的電腦多以企業運算為主,全錄高層認為在硬體效能有限下、企業用電腦不需要這樣的東西來拖垮運算能力,而個人電腦又只是小眾市場,因此對圖形介面絲毫不感興趣。
對賈伯斯來說,全錄簡直是坐在金山上而不自知!參訪回去後,Apple在1983年推出了「Lisa」 ──全世界第一台搭載圖形介面的個人電腦,讓原先主要使用者是高端技術玩家的個人電腦、一下拉到了連小孩等都能輕易使用的程度,霎時間轟動了全世界。
除了開創個人電腦之先河,賈伯斯的創舉還不僅於此。2007年,賈伯斯發布了全世界第一款具備多點觸控螢幕、並搭載應用程式(App)的智慧型手機 ──iPhone,至此智慧型手機浪潮一發不可收拾。對於智慧型手機演進的故事有興趣的讀者歡迎參閱本篇文章。
關於賈伯斯和Mac、iPhone的故事在此略過不提,讓我們回歸到設計面的討論。
首先來觀察一下早期Mac和微軟(Microsoft, MSFT-US)的Windows的介面,可以發現蘋果的按鈕具備了果凍狀的「玻璃」質感、視窗模擬了「金屬」的漸層色,計算機和垃圾桶等圖示也做得栩栩如生。
至於微軟的Win95,設計品味相較於Mac雖然低了一個層級不只,我們仍能發現在按鈕的處理上,以外陰影營造了突起的立體感、以內陰影表示點擊下凹,”我的電腦”、”資源回收桶”等圖示同樣仿照了現實中的樣子。

另一方面,07年所發布的第一代iPhone,無論是相機上的鏡頭光澤、還是時鐘的指針與陰影,在圖示設計上同樣地立體寫實。
有意思的是,賈伯斯雖然在硬體外觀上模仿了百靈的包浩斯設計,以潔白、簡約、俐落的線條設計著稱。
但在圖形介面這樣的平面設計上,卻是極盡所能仿照現實物體,稱為「擬真設計」。
瑞士風格設計是包浩斯主義在平面上的體現,為什麼賈伯斯並未採用呢?
事實上,這是非常高明的一步設計。
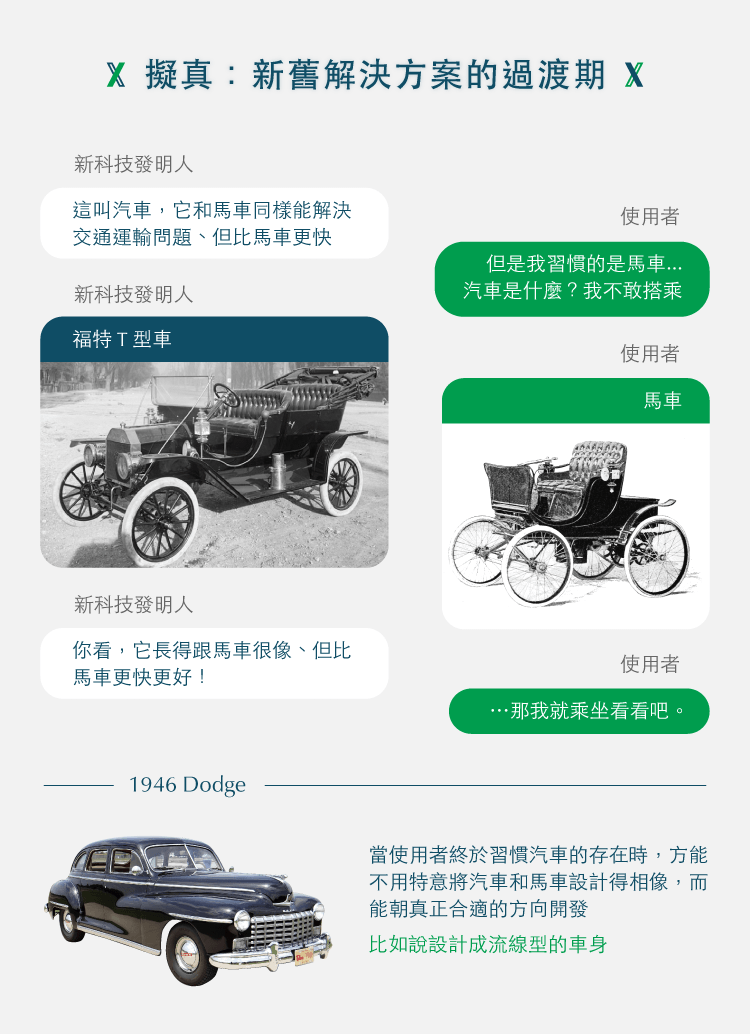
若回顧一下歷史,可以發現1908年發布、全世界第一台量產的汽車──福特(FORD, F-US)「T型車」在設計上與馬車幾乎一模一樣。到了二戰時期,汽車外觀已和現代的汽車差距不大、和馬車截然不同。
事實上,若車身曲線呈現光滑圓潤的流線型,將能使迎面的空氣很容易地通過車身,從而減少空氣阻力、大幅降低風阻和噪音。既然如此,為什麼不一開始就將汽車設計成流線型?
科技的發明,是為了替代掉原先的解決方案、以更好的解決問題。比如說「汽車」和「馬車」同樣具備交通運輸的功能,卻比馬車更快速方便,更好地解決了交通不便的問題。
但使用者習慣的還是原有的解決方案。若一開始就將汽車設計成流線型,雖然大幅降低了風阻、卻沒有人敢搭乘這種奇形怪狀的機械。直到使用者經過了數十年的學習,習慣了「汽車」這個取代馬車的解決方案後,才能進一步地為汽車外型優化。此時就算跟馬車的外型已經截然不同,使用者也不再會輕易發生習慣障礙的問題。

也就是說,當一個乍看下是最佳解的方案出現時,若沒有考慮使用者的心理、與過去的解決方案做適度的妥協與融合,那麼該解方將只會存在於理想上、而不能真正實踐。
當然,一項新科技(汽車)在初發明時,之所以與過去的解方(馬車)長相很類似,很大一部份原因也是因為 ──發明人自己對於該科技想像力也被過去的方法限制了…誰想的到汽車原來可以長得跟馬車不一樣。不過這也是一件好事,直到所有人都習慣新方法的存在時、才好思考如何能更加優化。
仰賴賈伯斯獨到的商業眼光與設計品味,在產品硬體與UI介面上採取了兩種截然不同的設計方式(無論是有心還是無意),才打造了風靡全球的Apple風格。
Microsoft—扁平化設計(Flat Design)
Apple設計實在太成功、從1980年代的麥金塔電腦到2007年iPhone發布期間不斷地引發話題,使得很長一段時間中的硬體裝置和網頁介面均大量採用了擬真化設計 ──按鈕就要畫的跟真的一樣、使用者才會知道它可以調整音量大小;相機則要詳盡繪出皮革機身和玻璃鏡頭。
同樣以個人電腦市場起家的微軟,由於作業系統搭載在低廉的開放硬體上、比起Apple能以更快的速度成長。然而其早期設計品味之低落、簡直令人不敢苟同。
2006年,為了和Apple大受好評的iPod一爭,微軟推出了一款音樂播放器「Zune」,更野心勃勃地宣稱它為「iPod Killer」。可惜MP3播放器市場尚有Sony Walkman等產品參戰、競爭相當激烈,再加上後來人們開始用手機聽音樂,就連蘋果也將主力轉移到線上串流音樂Apple Music 上。最後微軟宣告失敗,在2011年停產Zune機型。
雖然在銷售上遭遇了挫敗,Zune卻是裝置介面採用扁平化設計的開端 ──介面風格十分簡潔,頁面選單採用放大、單一色的小寫無襯線字體。隨後推出的Zune軟體桌面版依據了同樣的介面設計邏輯,與Zune行動裝置搭配來看、兩者共同創造出了一種高度整合的使用者體驗。

2010年,微軟發布了Windows Phone 7。延續了Zune的設計理念,Windows Phone的排版相當清晰 ──以銳邊的純色色塊組成網格狀的介面、無襯線字體、扁平化的圖示 (你發現”電話”和”簡訊”等icon不再栩栩如生了嗎?);該設計明顯參考了1950年代的瑞士設計風格,微軟將這種設計語言命名為「Metro UI」。
微軟以Zune播放器為開端,從2006年至今根據Metro設計語言開發了許多圖像介面,其中包括Xbox 360和Office系列軟體。2012年微軟推出了Windows 8,將Metro UI做最大範圍的應用,希望使用者能在Windows Phone和Windows 8上達到整合一致的體驗。
面對微軟的改革腳步,以擬真化設計著稱的Apple會如何反應呢?它做了一貫嫻熟的動作 ──隔年,蘋果“參考”了微軟的扁平化設計,推出了iOS 7作業系統,首次摒除賈伯斯時代堅持的擬真風格。
iOS 7有著與之前版本完全不同的視覺設計 ──使用Helvetica做為系統字型,且字體更為纖細。去除了陰影、漸層色、皮革材質等裝飾,應用程式的圖示變得更加銳利和平面感。

由於改變甚鉅(賈伯斯的信徒太多),主導此次風格設計的蘋果首席設計師Jonathan Ive一度受到使用者躂伐。然而事實證明,這是歷來iOS所做過最優秀的改版之一。
有趣的是,Metro UI被使用在Windows 8被罵到臭頭,微軟用戶們堅持待在win 7、沒人願意使用它。更進一步來說,當時也還沒有「扁平化設計」(Flat Design)這個稱謂。
直到iOS 7出現後,人們才開始放棄使用擬真設計,以「扁平化」來稱呼這種嶄新的UI設計、同時扁平化崛起成為介面設計的大勢潮流。只能說扁平化設計差點就被微軟埋沒、蘋果果然光環萬丈啊!
蘋果:「說個笑話,微軟會設計。」 微軟:「說個笑話,蘋果抄微軟的設計。」
無疑地,賈伯斯具備了獨到的設計品味,而這正是引領蘋果三十年來立於工業設計界不敗之地的燈塔。Jonathan Ive為什麼會冒如此大的風險,對Apple一向鄙視的設計白癡微軟取經呢?
扁平化設計的崛起 ──手機, 手機, 手機!
- 更一致的體驗
早期人們使用的科技產品只有個人電腦,UI設計僅針對電腦介面為主即可。然而當智慧型手機出現後,各家廠商面臨尺寸不一的問題,更別提不同尺寸的平板、穿戴裝置…。當使用者同時擁有電腦、手機、平板等裝置時,設計師該怎麼打造一致的使用者體驗呢?
首先設計師得思考 ───使用者在使用哪項產品的時間更長,因此以最適合該產品的設計為優先、再推及到其他裝置,如此讓風格統一、創造一致的使用者體驗。
由於電腦的畫面寬,若能將設計上的細節表現的越細緻則越能分出勝負。但現今人們在一天當中使用智慧型手機的時間遠遠超過個人電腦,若將過於細緻的圖像塞進手機的小尺寸螢幕中,會顯得相當擁擠。
唯有將圖像細節去除後,方能更加適合小螢幕的閱讀清晰度,也不會因壓縮而導致圖片模糊。也可以說這是在一致性體驗和成本考量下,個人電腦「遷就」手機的結果
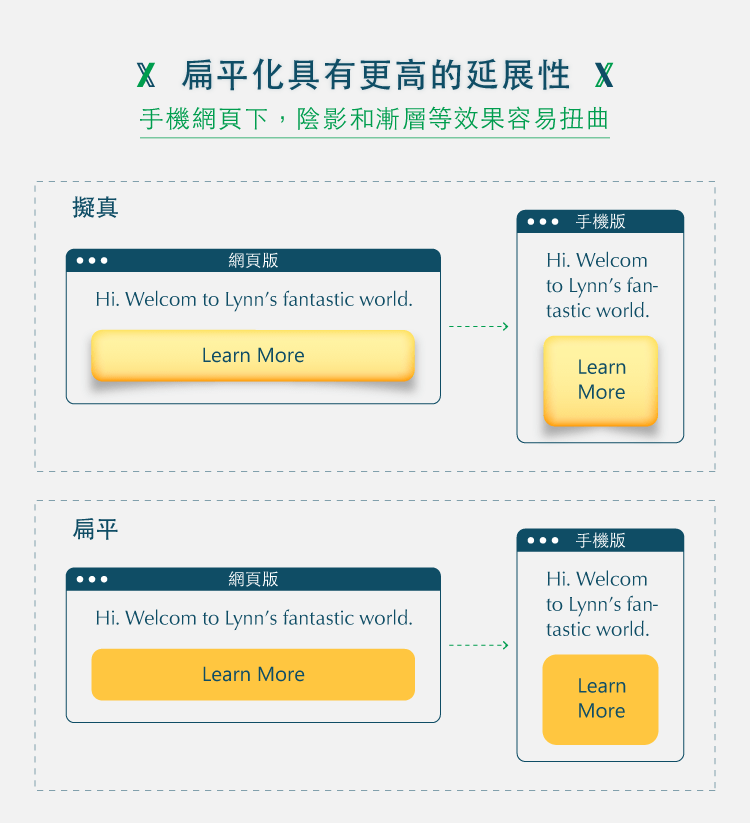
- 更高的延展性
由於智慧型手機用戶為大宗,近年來響應式網站設計(尚未聽過RWD響應式網站設計的讀者歡迎參考本篇文章。)幾乎稱霸了行動裝置的網站形式。 扁平化設計的色塊單純、幾乎可以無限延伸拓展;而擬物設計的漸層、陰影等效果則在拉扯延伸畫面時容易扭曲。

- 更快的載入速度
擬真設計的複雜圖像得在高解析度的畫質下才能達到最好的體驗,相當吃硬體資源。在手機硬體效能有限、系統空間有限、行動網路的載入速度不快等等限制下,採用扁平設計的網站才能在手機上展現更良好的體驗。
「手機介面為優先」,與去除了所有裝飾細節的「功能導向」,是扁平化成為UI介面設計主流趨勢的關鍵原因。
最後,扁平化設計的「功能導向」之所以能成功以抽象化的圖示、向使用者傳達出正確的資訊,並非一蹴可幾,而是因為人們早已習慣「智慧型手機」這項電子產品。即使不用將相機的細節畫得逼真,光靠一個方形和圓形圖案湊起來的圖示,人們也知道這代表了「相機」、按下去可以用來拍照。
扁平化設計的缺陷
既然這樣的話,Windows 8的扁平化設計為什麼會被人使用者所詬病呢?扁平化設計在小裝置看起來視覺相對簡潔清爽,但在資訊複雜的大螢幕上,卻很難看出資訊的層次——所有資訊沒有陰影、漸層等資訊呈現的優先層級、一口氣全塞在眼前,讓人在找重點的時候花費更多時間,眼花撩亂。(因為iOS是將扁平化用在手機上才受歡迎)
另外,就算將扁平化圖像用在小螢幕上,手機因為沒有「游標」的設計,扁平化的資訊也讓使用者容易產生:「不清楚哪邊可以按鈕、哪邊可以輸入文字」的問題。
面對這樣的情況該怎麼辦呢?下一篇,讓我們來談談扁平化設計應運而生的革新——號稱扁平化2.0的「實感設計」(Material Design)。
新聞補充:2017/01/07,微軟 Windows 新 UI 曝光,Win 10 將變得更簡潔扁平!