當看到 Facebook 的「近況更新」欄位的「在想些什麼?」瞬間,你忍不住發了篇動態抱怨最近的爛天氣;打開 Google 首頁、一點進去只有一行搜尋欄,你馬上知道要在上面輸入關鍵字搜尋。
從發文、購物、搜尋、留個人資料、幫 FB 粉絲團按讚…你愉悅地想著:「網路上的世界我想幹嘛就幹嘛。」
事實上,你早已落入行為召喚 (CTA, Call-To-Action) 的設計中了。
什麼是行為召喚 (Call-To-Action)?
Call-To-Action (CTA, 行為召喚) — 透過指令或流程設計、引導使用者「自發性」地去做某種特定行為的一種行銷技巧。簡單來說,就是讓人們做你想要他們做的事(比如說刷卡)。
被使用到近乎氾濫的 CTA 包括「立刻撥打電話 0800-XXX-XXX」、「老闆跳樓大拍賣、優惠只到今天」。
以一個成功的網站 CTA 而言,會藉由類似的操作引導,比如一系列的 CTA 指令,設計出一套行為公式讓人照表操作;使用者會在不知不覺間,就做出相對應的行為了。
在這邊簡單舉幾項重要的CTA手法:
1. 資訊呈現層級化
依據功能,呈現主要與次要的資訊欄位,並配合適當的字型、顏色、對比、排版等設計。不要貪心地一次將大量的資訊和鮮豔色彩一口氣塞在版面上,才能真正抓住使用者的注意力。
2. 易用的裝置介面
根據使用者最常使用的裝置採取不同的介面設計。比如:電腦版網站、電腦版應用程式,或行動版網站、行動版App。
3. 要求行動
使用者瀏覽的速度很快,越簡單的詞彙越容易讓大腦記住。故使用簡單明瞭、容易觸發使用者的「動詞」,並強調「做完動作後能得到的價值」與「急迫性」;比如:「1天內到期」,「免費訂閱」、「立刻下載」。
CTA 的優化方式族繁不及備載,當電子商務行銷人員無法決定:哪個按鈕放在這邊比較重要?哪種色彩作為網站主題色更吸引人?網站也會採用A/B測試等統計方法分析點擊率或流量的差異。(AB 測試:將欲測試的變因分別做成A版與B版,並將造訪網站的使用者隨機均分至兩個版本,最後選擇表現較好的版本。)
總而言之,CTA 最重要的目標還是:打造一個觸動使用者的購買流程。多說無益,讓我們直接來看看幾個 CTA 精選案例:
1. 提供產品/服務作為問題解決方式

Skype 官網明確傳遞了「Skype 讓全球通訊更為方便。您可免費隨意進行通話、傳送訊息及分享」。這句話隱含了「通訊昂貴又不方便」的問題,然而使用 Skype 產品能有效地解決客戶困擾。大大增加使用者誘因。
2. 精簡給消費者的選擇
逛大賣場時,幾百種品牌各異的商品讓人眼花撩亂…常常繞了一圈,你什麼也沒有買、兩手空空的離去。
讓消費者眼花撩亂、不知道該選什麼的後果,通常對方就是什麼都不選。應用在網頁上也是同樣的道理。
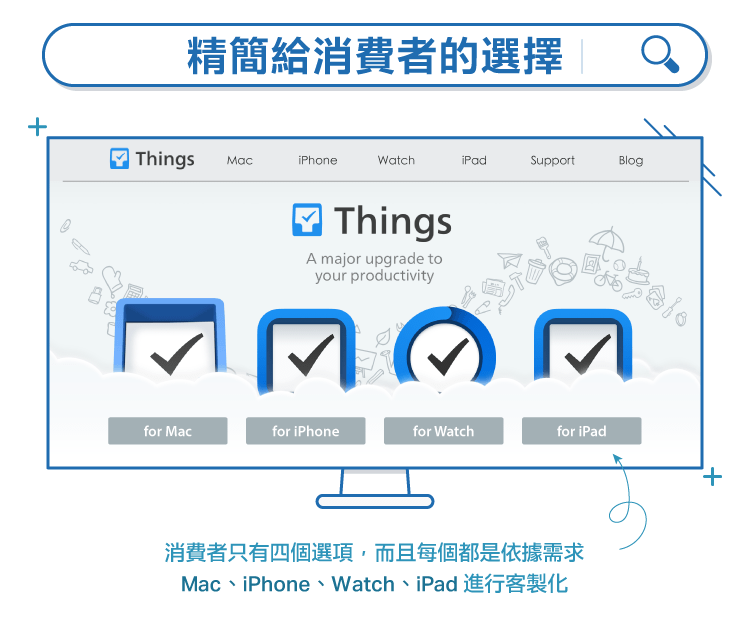
以提供行程規劃服務的國外公司 Things 為例:

消費者只有四個選項,而且每個都是依據需求 (Mac、iPhone、Watch、iPad) 進行客製化。
這樣貼心的設計,是不是讓你更願意按下使用服務呢?
3. 服務設計精細化

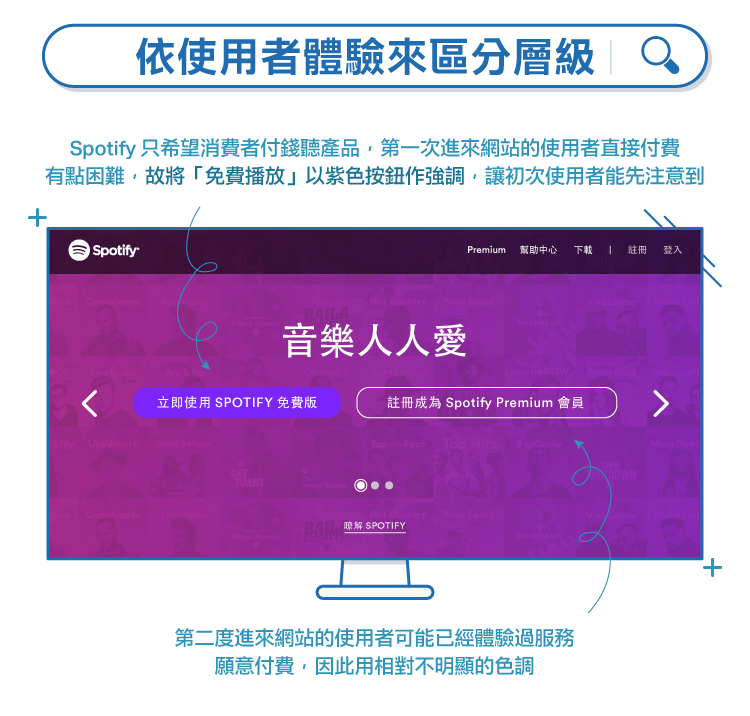
Spotify 是一個非常優異的網站 CTA 範例。
一進到官網,可以發現放了兩個按鍵。事實上,無論是「免費播放」亦或「取得 Premium」按鍵,都是為了達成網站目標 ── 獲得你的會員資料。
在重點加強上也經過了縝密的設計 ── 對於初次使用者而言,一開始就希望對方直接付費可能有些困難,故將「免費播放」以紫色按鈕作為強調,將使用者的注意力重點聚焦於此。
然而,對於已經體驗過服務、願意付費且不想再試用的使用者該怎麼辦?Spotify 團隊將「取得 Premium」用相對不明顯的色調,但同樣置放於首頁中。
如此讓觀者不會因選擇過多而失焦,又依照使用者體驗依階段區分開來,該作法顯得相當高明。
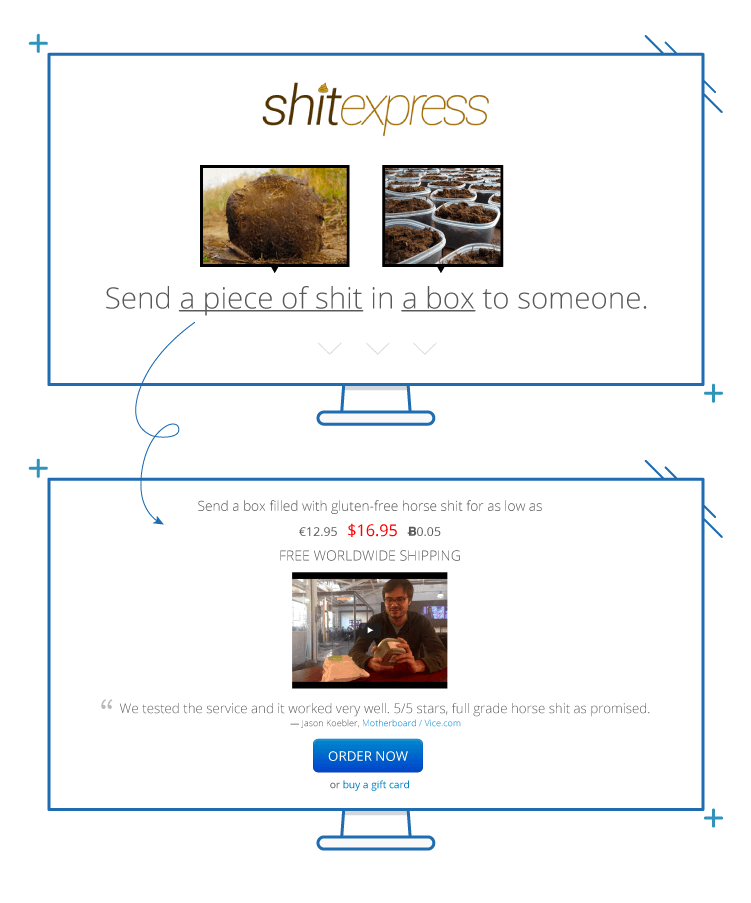
著名的 Shitexpress (快遞新鮮馬糞便到你指定的討厭鬼手上) 同樣包含了幾種 CTA 設計。
當游標點擊到 a piece of shit 或 a box 的時候, 你可能只是好奇會出現什麼樣的圖片…卻發現無論點選什麼、都會跳到「Order Now」的頁面,強烈說服你購買該產品。

另外,寄送新鮮糞便給討厭鬼,不失為一個紓發生活壓力的好方式;作為一個貼心的服務、是否也成功地解決了使用者的問題呢?
上述的案例只是族繁不及備載的 CTA 技巧之一,最關鍵的重點還是在於、產品/服務的提供者必須站在客戶的角度思考、理解消費者的行為模式,進而優化訊息的傳遞方式。

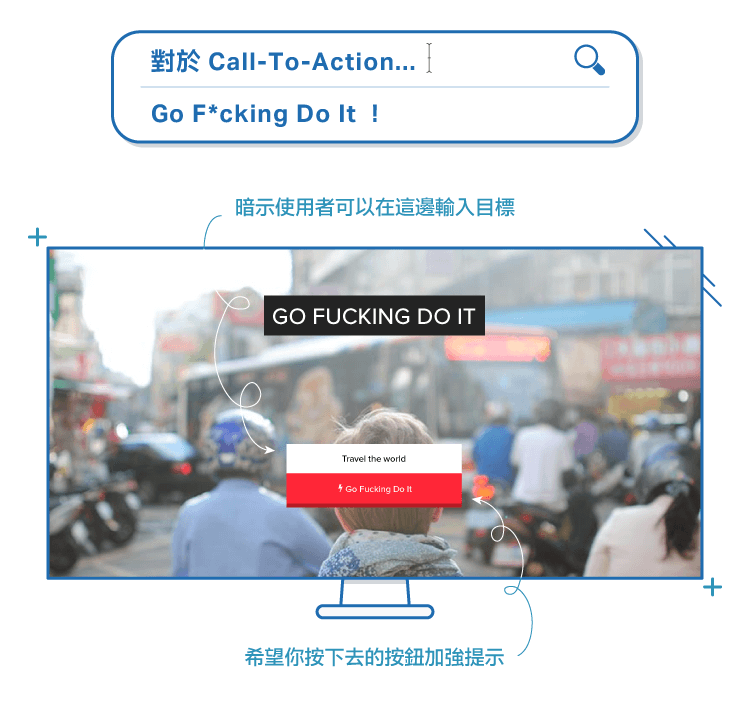
文末以筆者很喜歡的 Go F*cking Do It 網站首頁作為結語(該網站要求使用者輸入人生目標,如減肥、旅行,若做不到就要付錢給該網站…同時也是一個絕佳的 CTA 案例)。
對於 Call-To-Action…Go F*cking Do It!
這很可能就是讓你從一個普通行銷人員立刻升格為行銷總監的關鍵啊!
【延伸閱讀】